We will use w3schoos.com to demonstrate this process.
Step 1
Open the web page.

Step 2
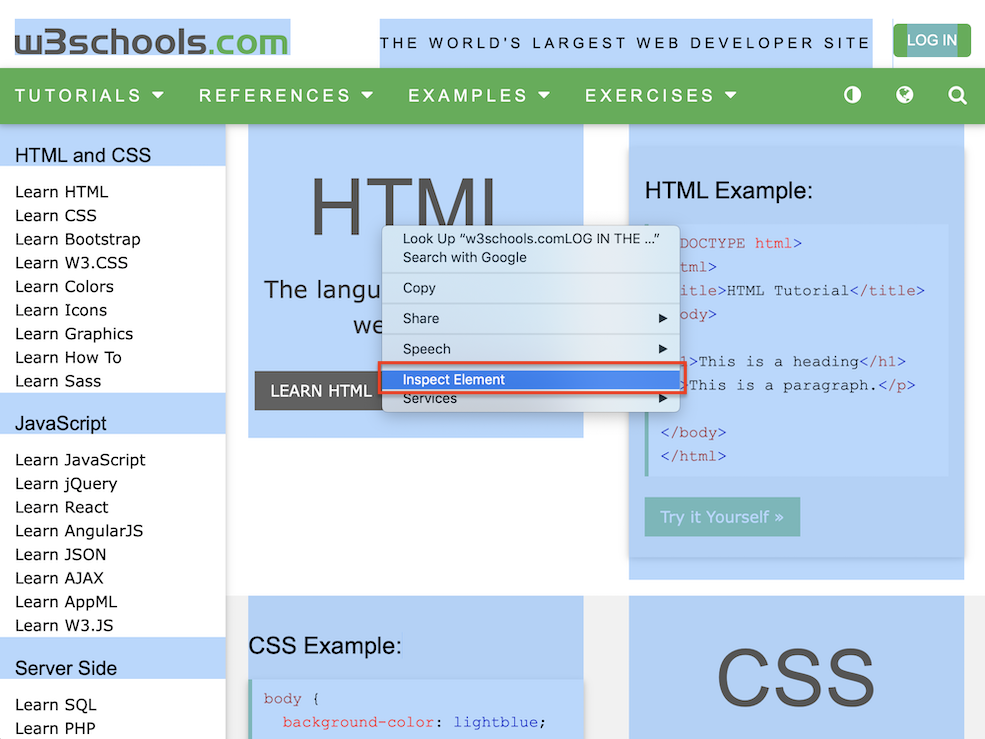
Use the shortcut Ctrl + A (Command + A on Mac) to select the entire webpage. As shown below.
(Chrome)

(Safari)

Step 3
Right-click on the page and select "Inspect" from the context menu (refer to the screenshots above). The "Inspect" window will open on the right side (Chrome, or below for Safari) of the web page window. As shown below. Based on the settings, your "Inspect" window may look different.
(Chrome)

(Safari)

Step 4
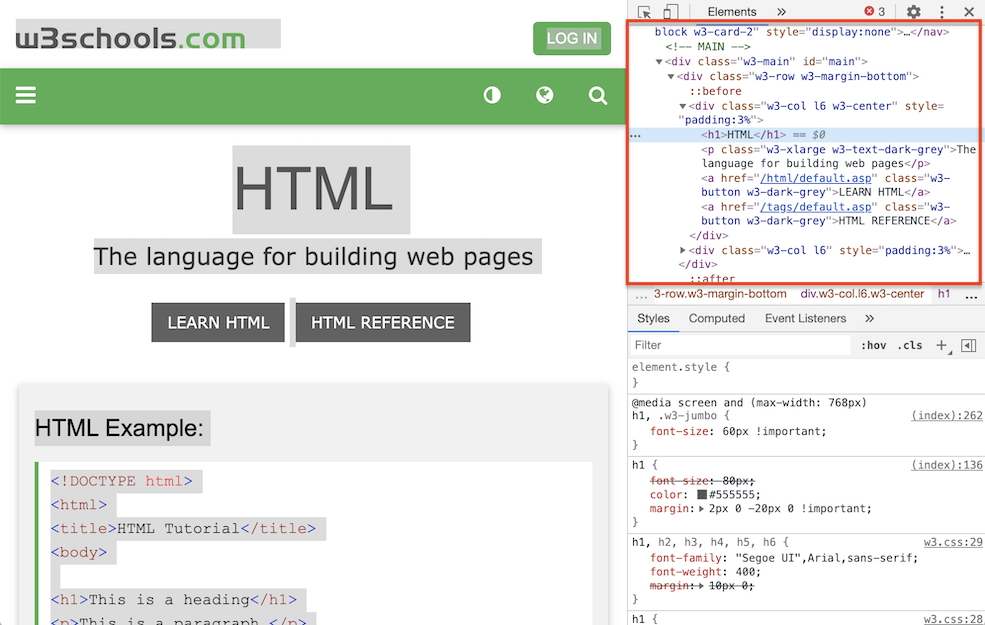
Make sure you are on the Elements tab. Scroll to the very top.
(Chrome)

(Safari)

Step 4
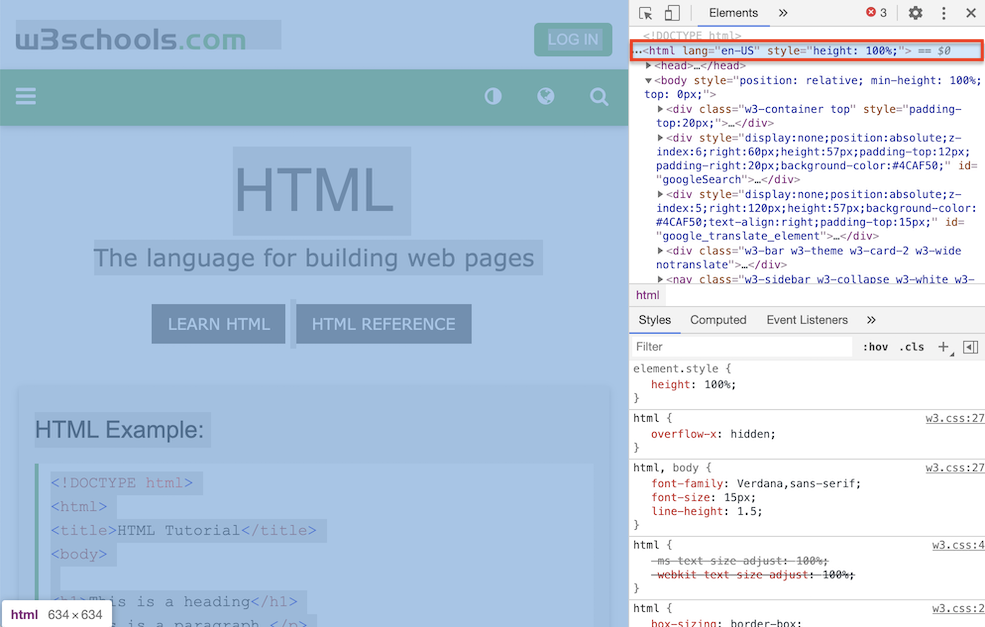
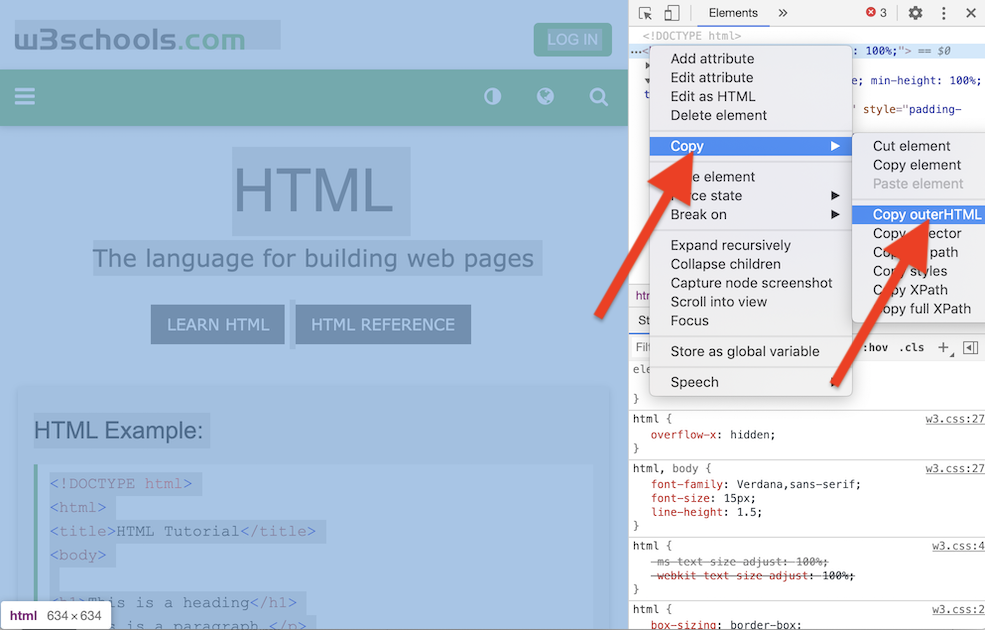
Right-click on the line that reads "... <html ....." (refer to the screenshots above). On the drop-down menu click Copy => Copy outerHTML (Chrome, or HTML for Safari). Now, the HTML source code of the entire page should be copied to the clipboard of your computer. As shown below.
(Chrome)

(Safari)

